
Hosting CSS and JavaScript files on your Blogger blog has always been a matter of concern for a webmaster. People prefers to add their entire StyleSheet coding in one file, so they can upload it to their hosting and can easily apply it on their website. Unfortunately, blogger has quite a few limitations that stop you from hosting CSS and JavaScript files. Recently our user sent us an email asking: is there any way to host files on blogger? What are the advantages of hosting CSS (StyleSheet) files? Luckily, Google Drive provides you the opportunity to host CSS, JavaScript and HTML Files for FREE. In this article, we will show you How to Host CSS Files with Google Drive in Blogger?
Why to Host files on Google Drive?
- Lots of Space: Google Drive provides you 5 GB storage to regular accounts so you can easily upload lots of documents. However, if your disk space is full, then you can upgrade your account from basic to premium.
- Create & collaborate: Google Drive provides you the flexibility to create and host different kinds of spreadsheets and presentations. Make some edits in the documents and see real-time changes as they appear.
- Reliable & Dependable: With 100% uptime, it provides you the freedom to host anything that you like. It has unlimited bandwidth, but you have to take care of your disk space it should not exceed 5GB mark or you can upgrade your account.
- Go back and revise: Google drive tracks almost all the change that you make to your document - so whenever you will save a document, a new revision also gets save. You can take a glance back and can make revision accordingly.
- Share or make files Private: You can share your files and folders with anyone. Select whether others can comment, share, view or edit your stuff. You can handle everything instantly from your dashboard.
- Security at its best: Google Drive has always proven to be the most reliable free hosting service with unlimited bandwidth. Moreover, to provide full proof security Google drive has utilized HTTPS encryption to keep your documents secure.
- All This For Free: All these impressive features for free.
What are the Advantages of Hosting CSS/JavaScript in one File?
Blogger doesn’t provide its users the flexibility to host CSS or JavaScript files in one separate link. They are hosted within the website’s coding through HTML Tags.
For StyleSheet, <style> tag is use to define the style information for an HTML document. Between two <style></style> tags, CSS coding is placed which specify how HTML elements should render in the web browser. Each HTML document can contain multiple <style> tags.
For JavaScript <script> tag is use to define the script, such as JavaScript. The <script> tag either contains the scripting statements or it points to an external file through src attribute. Each HTML document can contain multiple <script> tags.
Combining all StyleSheet/JavaScript coding in 1 file helps a website to load faster. Furthermore, it helps search engine to crawl your site smoothly.
How to Host CSS Files with Google Drive in Blogger:
There are several third-party apps that could help you to host files in blogger including Google Apps, Google Code, and Google App bot. At MyBloggerLab, we use App bot, but the process of hosting files on Appbot is a lot complex. Google Drive is perfect and works better than Appbot because there is no need to worry about the bandwidth.
Step#1: Copying CSS Coding From You Template:
To host your CSS file with Google Drive in Blogger, first thing you need to do is to copy your all StyleSheet coding from your template to an empty notepad. Go to Blogger » Your site » Template » Edit HTML » Proceed and search for the <b:skin><![CDATA[ tag. On finding this tag, you will see a large chunk of CSS coding, so copy all the CSS coding till the ]]></b:skin> tag. For more details see the following screenshot.
Step#2: Preparing a style.css file
After copying the CSS coding, remove it from your template and paste the coding in an empty new notepad. Now save the document and name the file to style.css (the extension of the file should be in .css so the browser can render it as StyleSheet). For more details see the following screenshot.
Step#3: Hosting your style.css file on Google Drive:
The next thing is to upload style.css file to your Google Drive account. First go to Google Drive and login into your Gmail Account. Now you have to create a new folder, so you can upload all the web hosting files at one place. Press the “Create” button and from the drop down list select “Folder”. Now name the folder to anything that you like such as webhost, web files and etc. In the end, press "Create" to conclude.
Now open the folders that you have created a few moments ago (right click on the folder name and select open). On selecting the upload icon present on the left side of your screen, a drop down list will appear which would provide you two choices i.e. File and Folder. Just select “File” and move to the next step.
Now it will request you to select the style.css documents that you created few moments a go. After selecting the file, press the open button and move to the next step.
On pressing the open button a small upload wizard would appear on the right side of your screen. It usually takes a minute or two to upload, but it entirely depends upon the size of your file and the speed of your internet connection.
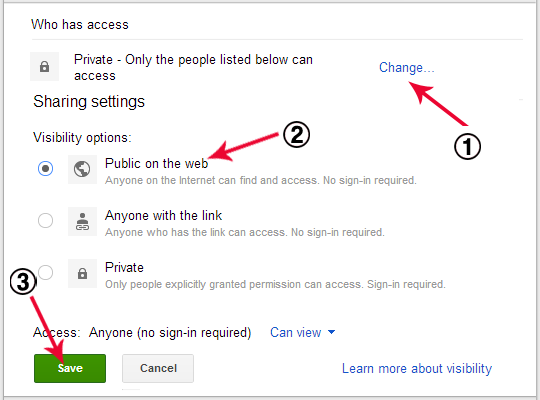
Once uploading is done, press the “Share” button. Now you have to make this file available for public. Press change, and select “public on the web” so anyone on the Internet can find and access. Finally, press the Save button to conclude the wizard. For detailed instructions, check out the following screenshot.

Step#4: Getting a Proper Hosting Link
The second last step is to prepare a proper hosting link of your style.css file. Right click on the file that you uploaded few moments a go and select “Share”. Copy the whole URL present in the text area under “Link to share”. For more details see the following screenshot.
After Copying the sharing Link from google drive, it would somewhat looks like this https://docs.google.com/file/d/your-file-code/. You have to change the copied link to https://googledrive.com/host/your-file-code. Remember: Make sure “your-file-code” remains the same before and after the changes are made.
let us do a small demonstration which would help you in explaining better. For Example, if the link of my file is https://docs.google.com/file/d/0B0WJjcJEFNzibXRyZWlwNktKcFk/ so I will change it to https://googledrive.com/host/0B0WJjcJEFNzibXRyZWlwNktKcFk. The only thing which remains the same is the file code.
Step#5: Adding Google Drive Hosted CSS file in Blogger
After preparing a proper hosting link of your file, once again go to Blogger » Your site » Template » Edit HTML » Proceed. Now search for the starting <head> tag and just above it paste the following code. Remember: Do not forget to replace https://googledrive.com/host/your-file-code with your Google drive hosting link, and make sure you have removed the CSS coding from the template as we have mentioned in the step#1. Once everything is done, press the “Save Template” button.
<link href='https://googledrive.com/host/your-file-code' rel='stylesheet'/>
If you are still confused about the process then check out this in-depth video tutorial
We hope that answered all the related questions like why to host files on blogger, what are the advantages of hosting CSS (StyleSheet) files, and more. If we have left something uncovered, or noticed that we missed something then please leave a comment below.










